
優良サイトを目指す上で添付する画像の軽量化は必要不可欠ですが、今回はWordPressの画像圧縮プラグイン”Compress JPEG & PNG images”の使い方をご紹介します。
基本的な使い方はもちろんのこと、有料版へのアップグレード方法にも触れますので、是非最後までお読みください。
TinyPNG Compress JPEG & PNG images
“Compress JPEG & PNG images”は画像の圧縮を行うことができるWordPressのプラグインです。
画像の圧縮と言えば”EWWW Image Optimizer”や”JPEGmini”などが有名ですが、Compress JPEG & PNG imagesの実力はこれらのライバルツールよりも明らかに優れていると断言できるほど優秀。
JPEG画像とPNG画像の両方の圧縮に対応していますし、圧縮率はJPEGminiよりも大きく、サイトにアップロードする画像のデータサイズをより小さく抑えることが可能です。
まだまだこのプラグインのよいところをご紹介したいのですが、時間が足りなくなりそうなので、早速その使い方を解説して行きましょう。
Compress JPEG & PNG imagesの特徴
- JPEG画像とPNG画像の圧縮に対応している
- 画像圧縮率が高い
- 細かな設定が可能
- 月500枚までは無料で圧縮できる
導入
APIキーを取得

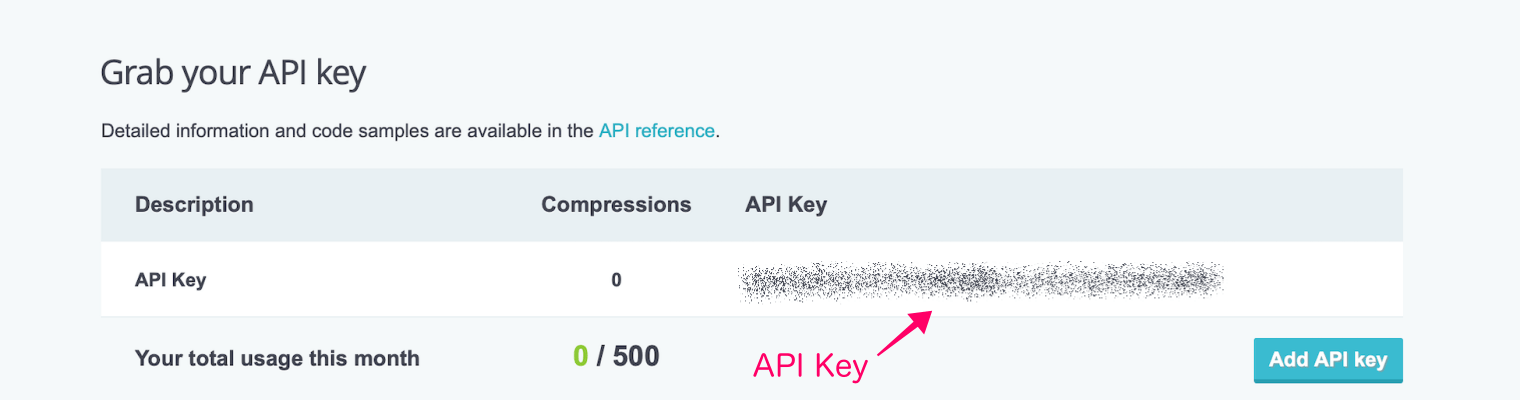
まずはAPIキーを取得しますが、TinyPNGのAPIキー取得ページを開き名前とメールアドレスを入力して、“Get your API Key”ボタンをクリックします。
登録する名前はニックネームでも問題ありません。
指定したメールアドレス宛に“Get your Tinify API Key”と言うタイトルのメールが届きますので、これを開いて“Visit your dashboard”をクリック、TinyPNGのアカウントページにログインします。
ここに表示されるAPI Keyをコピーしますが、念のためこのページを保存するかスクリーンショットを撮っておくとよいでしょう。
プラグインのインストール

続いてプラグインのインストールを行います。
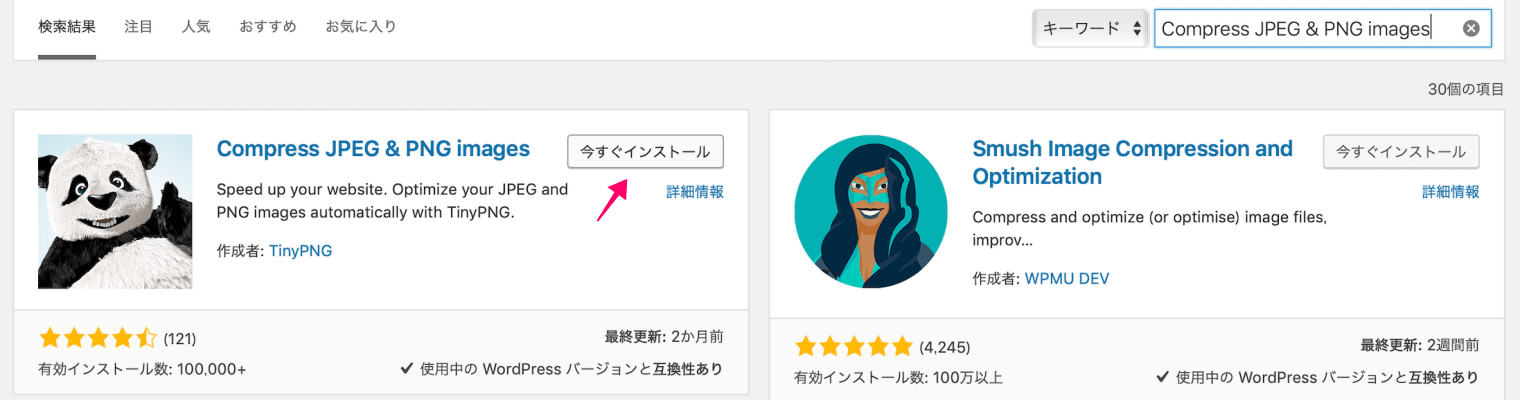
WordPressの管理画面でプラグイン→新規追加と順に進み、キーワードに“Compress JPEG & PNG images”と入力してインストールと有効化を完了してください。
キーの入力

プラグインのインストールと有効化を終えたらWordPressの管理画面左にある“設定”をマウスオーバーし、Compress JPEG & PNG imagesを選択して設定画面に入ります。
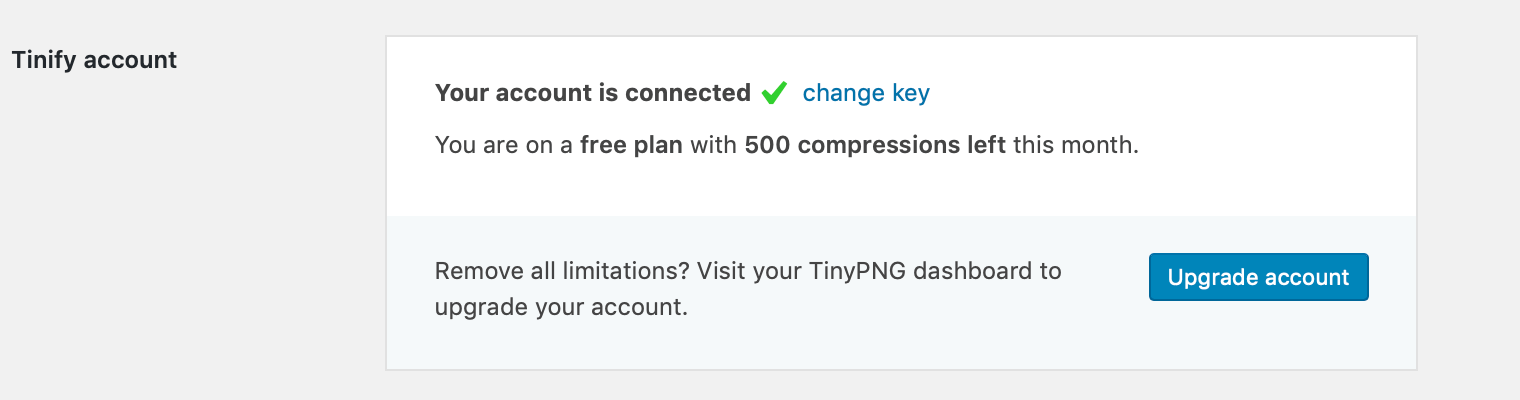
次いで“Tinify account”の項目にある“Already have an account?”と言う記載の下にある空欄に初めに取得したAPI Keyを入力(コピペでOK)して“保存”をクリック。
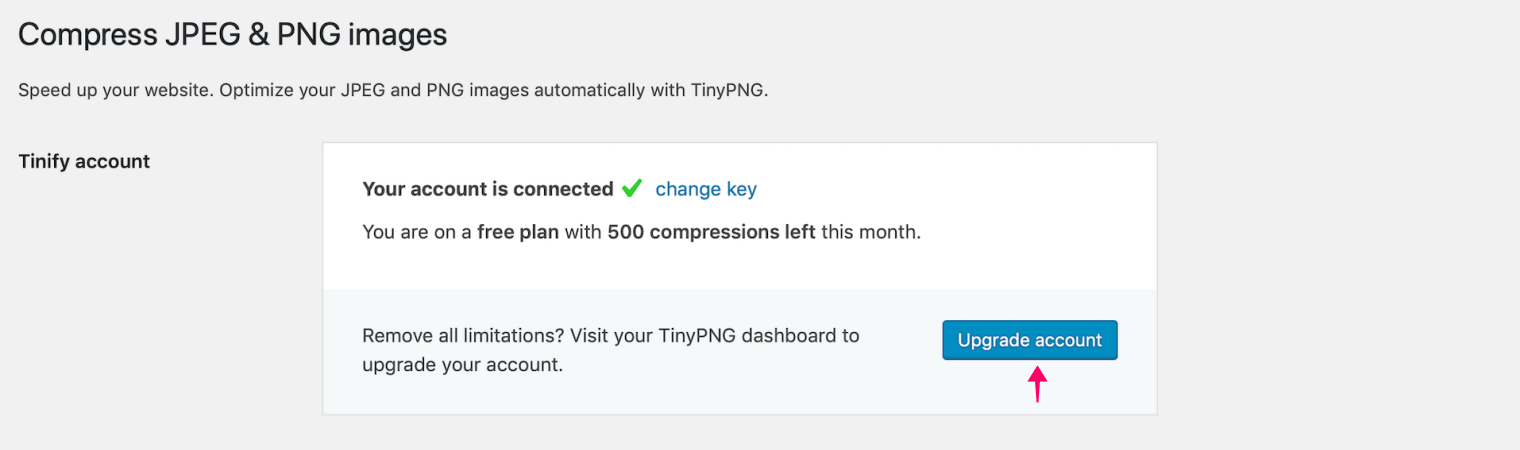
これで認証が完了してプラグインが使用可能になりますが、上の画像にあるように“Your account is connected”と、無料で圧縮できる画像の枚数の表示を確認できるはずです。
基本設定

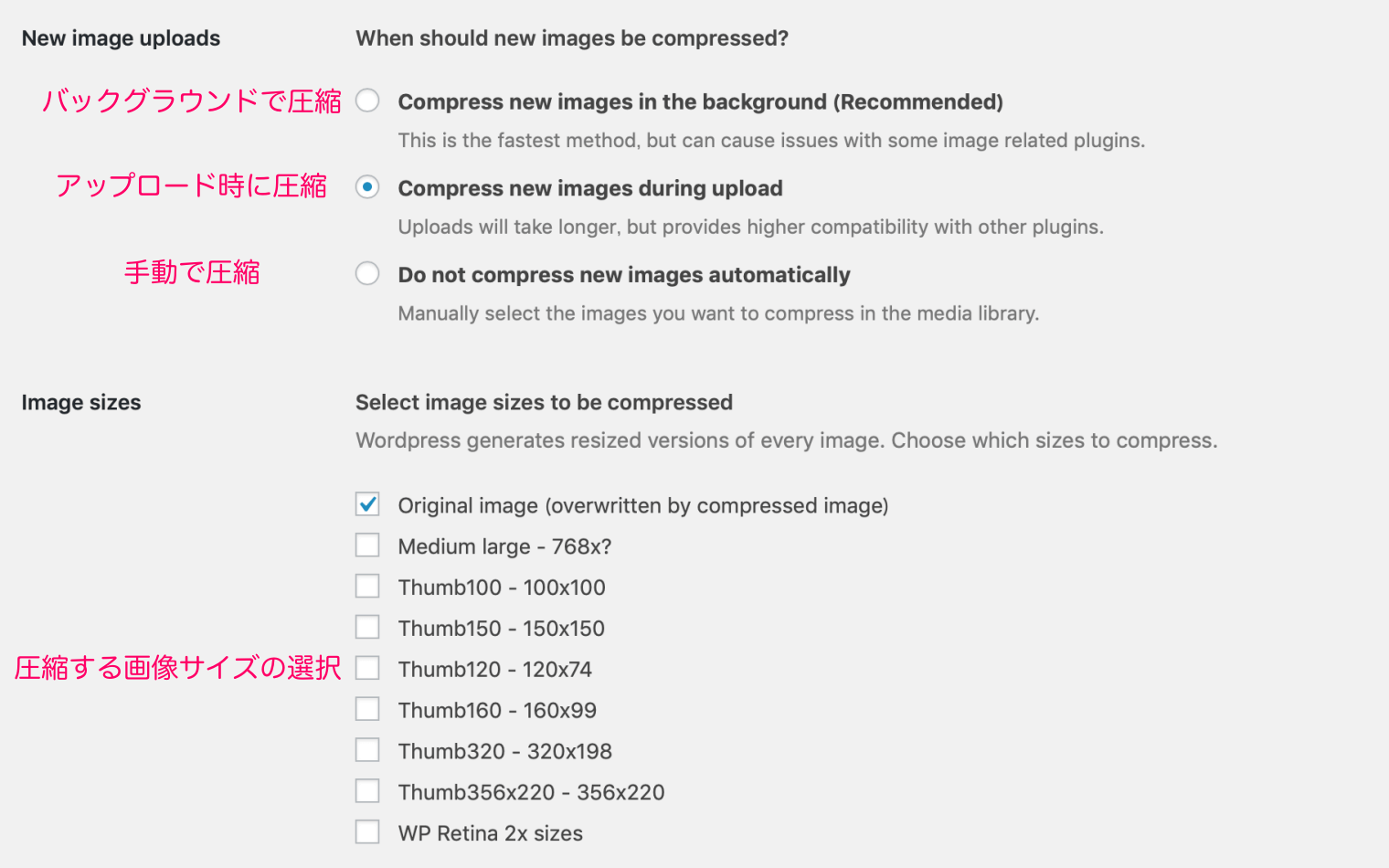
API Keyを入力して認証を完了したら基本的な設定を行いますが、設定と言っても実際には上の画像にある2項目を設定するだけで問題なくツールを利用することができます。
New image uploads
“New image uploads”は新たにアップロードする画像の圧縮方法を選択するもので、①バックグラウンドで自動的に圧縮する、②画像のアップロードと同時に圧縮する、③手動圧縮の3つの中から1つを選択。
個人的には②をお薦めしたいのですが、他のプラグイン(特に”WP Retina 2x”)との相性の問題で画像のアップロードに失敗するケースもありますので、その場合は③の手動圧縮を選択するとよいでしょう。
image sizes
こちら”image sizes”では圧縮する画像のサイズを選択します。
WordPressでは1つの画像をアップロードするごとに大中小やサムネイルなど多くのサイズの画像を生成する他、使用しているテーマも独自のサイズの画像を生成しますし、場合によってはユーザーが任意のサイズの画像生成を指定しているかもしれません。
よってここに表示される項目は人それぞれですが、私はWordPressが画像を生成しないように設定していますので、 設定の画面にはテーマ(Cocoon)が生成するサイズの画像とそれに準じてプラグイン”WP Retina 2x”が生成する画像のサイズが表示されています。
画像の圧縮方法

画像の圧縮方法はとても簡単で、WordPressの記事作成画面もしくは管理画面左の“メディア”から画像をアップロードすれば自動的に圧縮が行われます(手動で圧縮を選択時は例外)。
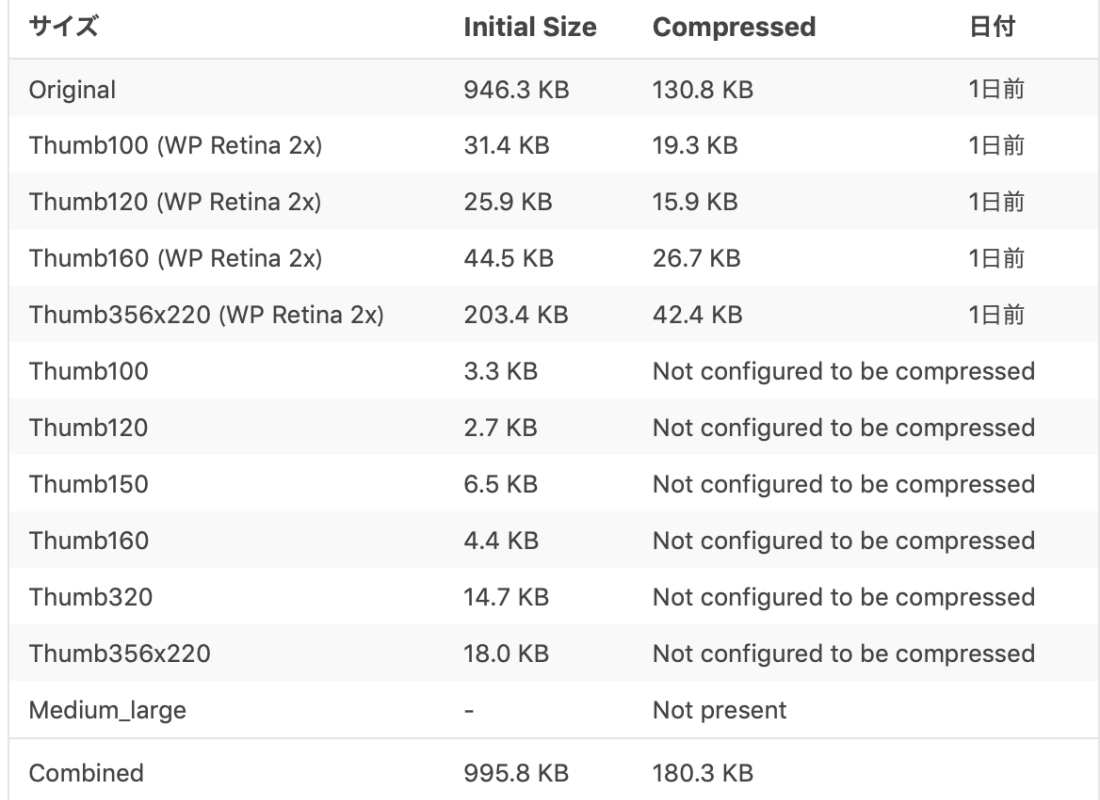
WordPressの管理画面の“メディア”→“ライブラリ”に進むと画像の管理画面右端に“Compression”と言う欄が表示されますので、そこにある“Details”をクリックすると圧縮状況の詳細を確認することが可能(上の画像)。
基本設定で選択した各サイズの画像の圧縮前のデータサイズと圧縮後のデータサイズを比較することができますが、“Not configured”と表記されるのは圧縮を選択しなかった(チェックを入れなかったサイズの)画像です。
画像を一括して圧縮

ここまでにご紹介したCompress JPEG & PNG imagesの基本的な使い方により圧縮できるのは、同プラグインのインストール後にアップロードされる画像のみ。
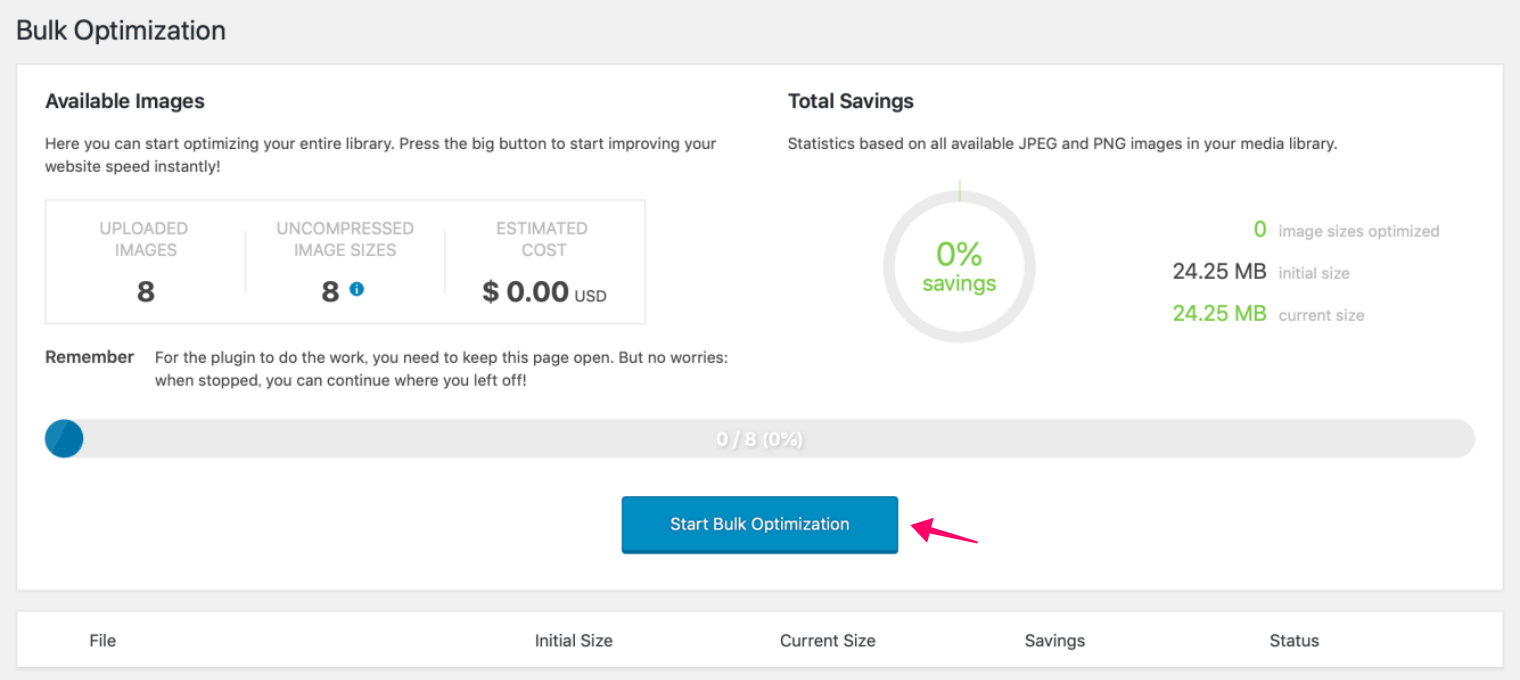
よって、既にアップロード済みの画像を一括して圧縮するには、WordPress管理画面の左端にあるメディアをマウスオーバーして“Bulk Optimization”へと進み、上の画像にある画面が表示されたら“Start Bulk Optimization”をクリックします。
こうすることで過去にアップロードした全ての画像を圧縮することができますが、既に述べた通りWordPressの性質上1つの画像につき様々なサイズの画像が再生成されていることが予想され、それら全てを圧縮すると1ヶ月のリミットの500枚に達してしまう可能性があるので、本当に圧縮が必要がどうか慎重に判断するのが望ましいでしょう。
1枚ずつ手動で圧縮

アップロードした画像を1枚ずつ手動で圧縮することもできます。
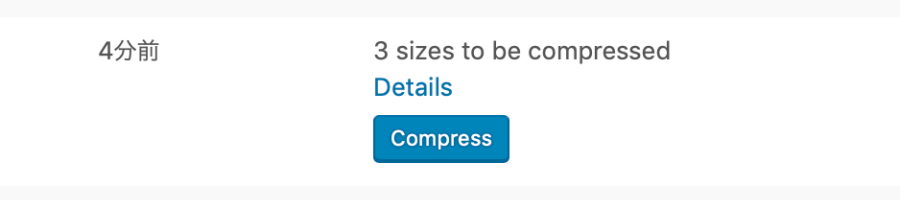
WordPress管理画面のメディア→ライブラリと進むと、手動圧縮を選択している場合や圧縮可能な未圧縮の画像がある場合に管理画面右端の“Compression”欄に“Compress”と書かれたボタンが表示されるので、これをクリックすればOK。
例えば基本設定の圧縮サイズ設定で3つの画像サイズにチェックを入れた場合、上の画像の様に3サイズの圧縮が可能である旨が表示されます(”3 sizes to be compressed”)。
リミットの問題はじめ、莫大な時間がかかるなどアップロード済みの画像を一括で圧縮することには少々リスクが伴いますので、本当に圧縮すべき画像のみを手動で圧縮する方がメリットが大きいかもしれません。
有料版
1月500枚のリミットに達してしまった場合は、有料版にアップグレードすることで継続して画像の圧縮を行うことができますが、ここからはその方法と料金、支払いについて解説します。
アップグレードの方法
TinyPNGのアカウント画面にログイン

まずは”Compress JPEG & PNG images”の設定画面に入り、画面の1番上にある“Tinify account”欄の“Upgrade account”ボタンをクリック。
すると画面に“Send magic sign-in link” ボタンが表示されますので、これをクリックして、届いたメールを開きTinyPNGのアカウント画面にログインします。
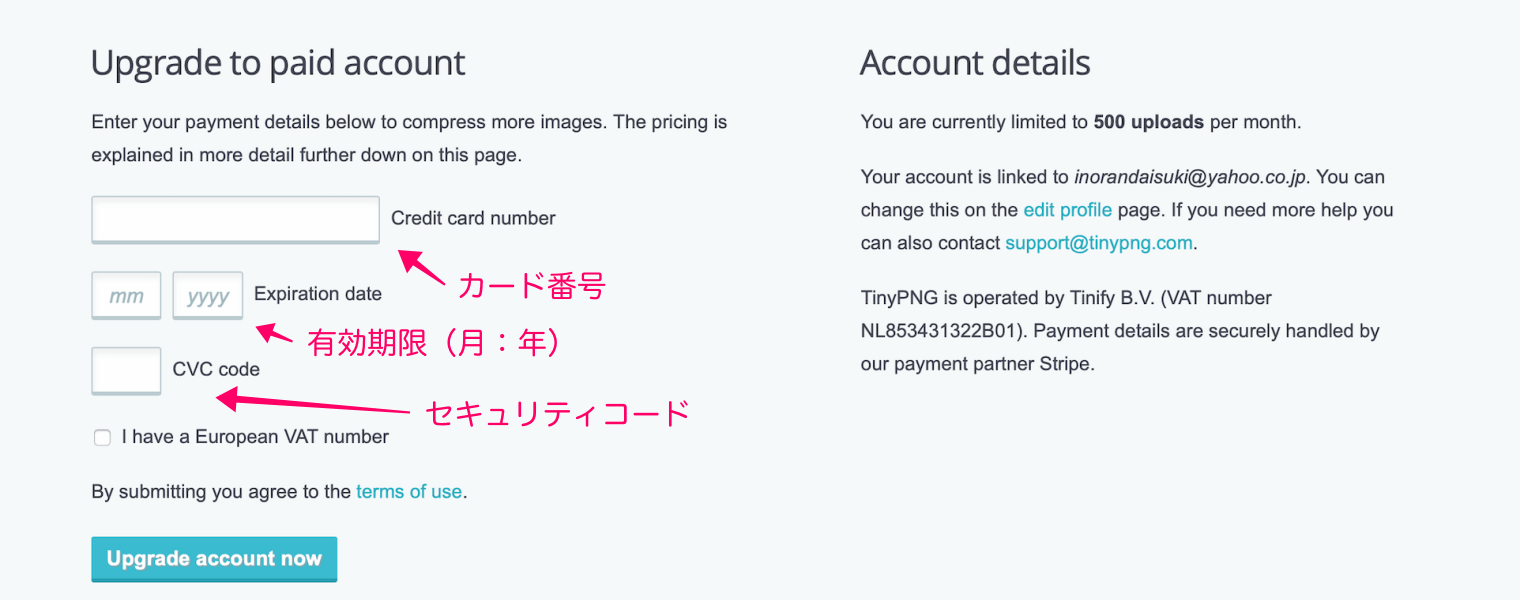
クレジットカード情報の入力

アカウントページにログインするとクレジットカード番号の入力欄が表示されますので、カードの番号、有効期限、セキュリティコードをそれぞれ入力して“Upgrade account now”をクリックすればアップグレード完了。
継続して画像の圧縮を行うことができます。
なお、アップグレード後に利用料金を確認する場合もこの管理ページにログインすることになりますので、簡単にアクセスできるようにブラウザのブックマークに追加しておくのがよいでしょう。
料金
有料版での画像圧縮にかかる料金は、9,500枚までは画像1枚あたり0.009ドルで、そこから10,000枚までは1枚あたり0.002ドル。
日本円に換算すると、9,500枚までは画像1枚あたり約1円、さらに圧縮をする場合は1枚あたり0.2円の計算です(2019年1月5日現在の為替レート)。
1月500枚までは無料で圧縮できるため実際には有料版を使うケースは稀かもしれませんが、100枚圧縮しても100円、1,000枚圧縮しても1,000円で済みますので、大量の画像を管理している方にとっては非常に有難いと思います。
利用額の確認
ブックマークに追加したTinyPNGのアカウントページにログインすることで、随時利用状況の確認が可能。
また、同ページで手続きをすればいつでも無料コースに戻ることが可能なので、月末日に再度無料コースに切り替えれば翌月にも500枚までは無料で圧縮することができます。
支払い
利用料金は登録したクレジットカードの請求に乗ってきますので、特別な手続きは不要。
私は2018年12月3日に有料版にアップグレードして31日に無料プランに戻したところ、その3日後にTinyPNGから利用額が確定した旨のメールが届き、支払額がクレジットカードの請求予定にもしっかり乗っていました(2019年2月支払い分)。
海外での買い物と同じ扱いであり、商品購入についての説明も全て英語なだけに少々不安を感じる方も多いと思いますが、私自身が何ら問題なく利用することができましたので、ご安心ください。
終わりに
いかがでしたでしょうか。
今回紹介した”Compress JPEG & PNG images”は現存するWordPress用の画像圧縮プラグインの中でも最高のツールと言ってもよいほどの素晴らしい完成度を誇りますので、自信を持ってお薦めしたいと思います。

コメント